Spotify Mobile Web Player
With over 1.3 million users, the Spotify Mobile Web Player is a progressive web app that allows listeners to play their favorite music and podcasts on the web, no download needed.
Overview
The project
Determine areas for investment and test new features based on Spotify’s global value proposition and on the unique needs of the mobile web player audience.
The team
We identify growth opportunities, primarily focusing on retention and bringing new users to Spotify via the web.
I work alongside a Product Manager, Data Scientist, User Researcher, Engineering Manager, and several Engineers.
My role
User interviews, journey maps, insights artifacts, wireframes, visual design, interactive prototypes, usability tests, A/B tests
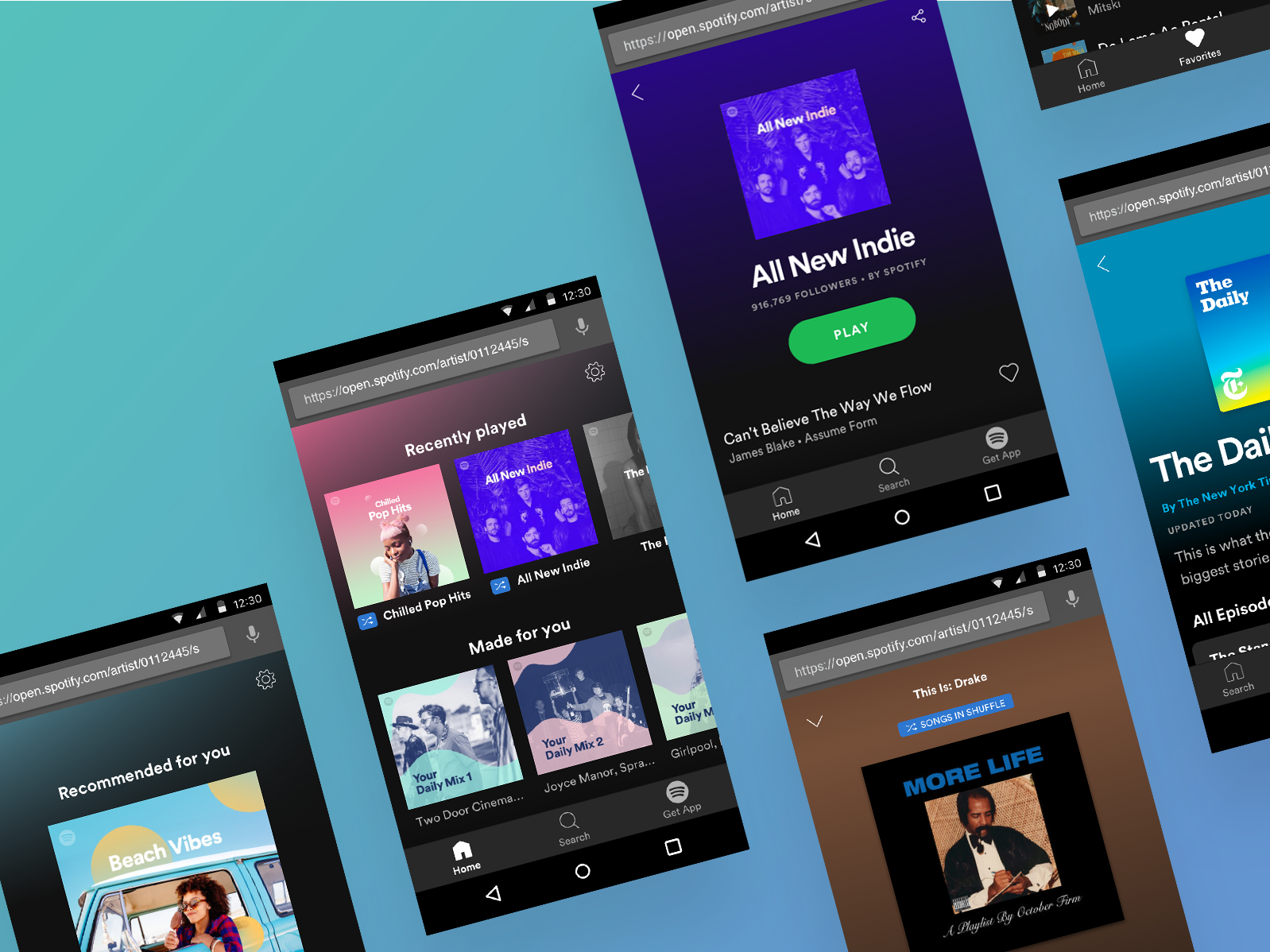
The mobile web player
in July 2018.
The opportunity
I joined Spotify shortly after the July 2018 launch of the mobile web player, which was a simple web-based mobile listening experience that had already demonstrated huge global growth.
The product attracted users because it reduced friction for those with device limitations or who would otherwise have difficulty downloading the Spotify app. We saw an opportunity to drive further impact by expanding browser coverage and introducing features.
Background
Access
Many users who deleted an app from their phone did so for space.
Growth
Introducing mobile web streaming provided an opportunity to grow our monthly active users.
Competition
Many of the outlets that compete with Spotify for attention have a robust mobile web experience.
Cost
Reducing friction from awareness to retention will allow us to acquire users at a lower cost.
Markets
The mobile web player is an important platform for growth in emerging markets.
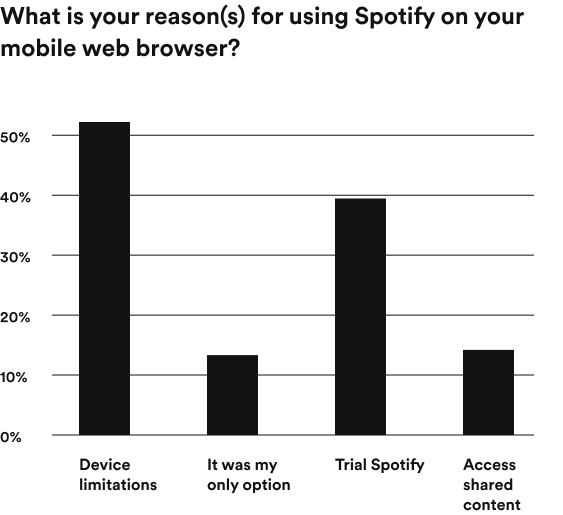
Insights gathering
We collected survey responses from mobile web player users via email and on the website to learn more about why and how they use it.
Mapping user needs to features
From the survey analysis, we identified unmet user needs and determined which new features would drive growth and therefore what to build.
Before building, we validated our design thinking by conducting user research on new features, such as Favorites and Podcasts.
“My experience is mostly good, but I can’t listen to podcast episodes on the mobile web browser.”
— Survey response from anonymous Spotify Mobile Web Player user
UX principles
We developed a set of principles that would guide our design decisions.
1 – Ubiquity
We should aim to make the experience consistent in order to minimize confusion for users.
2 – Independence
The mobile web player is a standalone product, and therefore, it should not rely on other platforms.
3 – Simplicity
We should start with a limited feature set to understand how new features impact retention.
Validating design with A/B testing
Before shipping new features, we A/B test them to ensure that the new solutions perform better than the previous designs.
Favorites
Hypothesis
Allowing users to curate their music and access saved songs in one place would increase investment and retention.
Podcasts
Hypothesis
Allowing users to find and play podcasts on the mobile web player will increase retention.
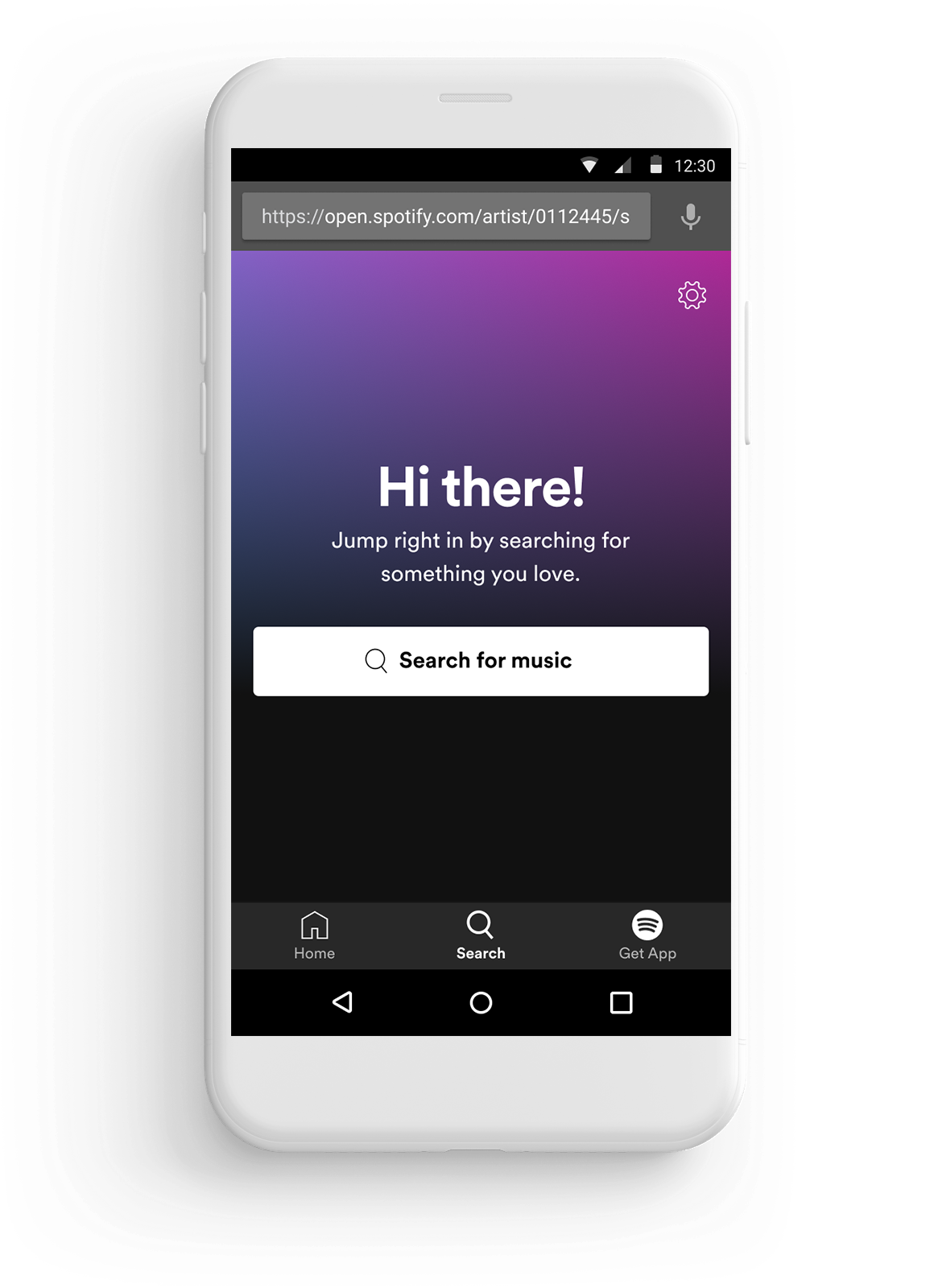
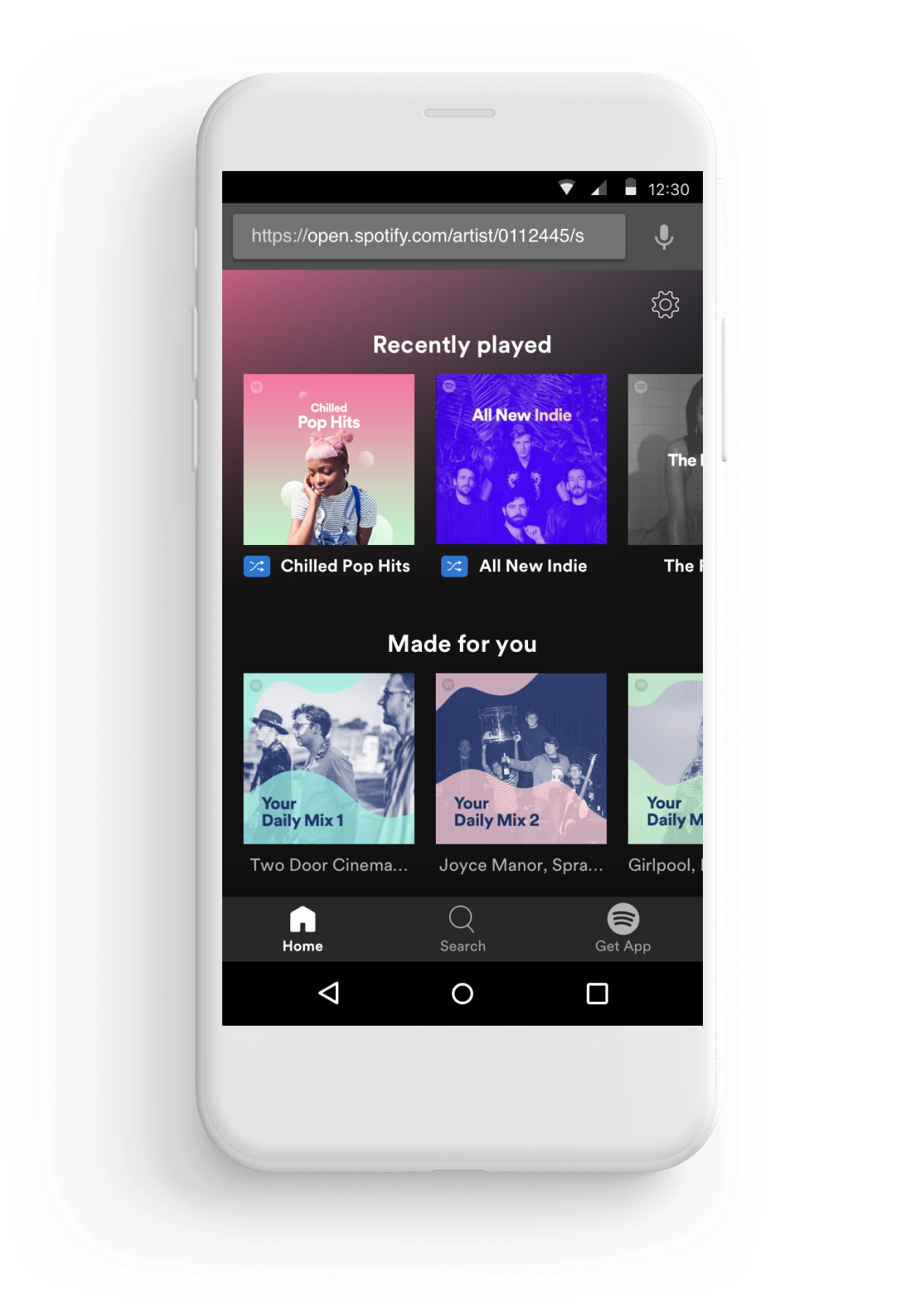
Home
Hypothesis
Providing an easy way to access recently played and recommended content will increase retention.
On-demand playlists
Hypothesis
Streaming from playlists that allow users to play songs on-demand will increase engagement and retention.
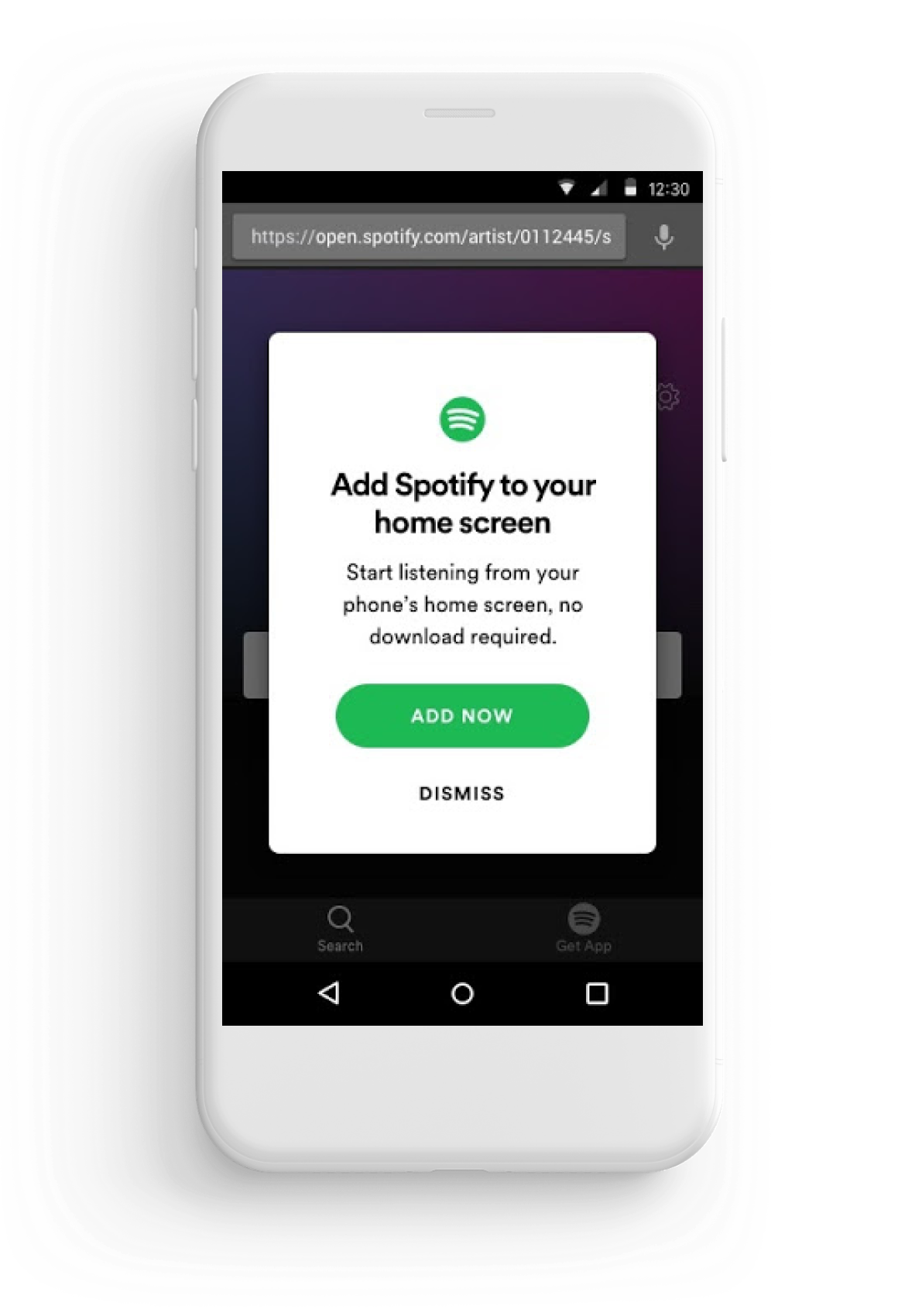
Add to homescreen
Hypothesis
Allowing users to easily return to the mobile web player through a bookmark on the homescreen will increase retention and activation.
How it’s Made: Mobile Web Player
Spotify featured the Mobile Web Player in an episode of How it’s Made, a video series that shows off the professionals that make Spotify unique.